Zeplin is an application for designers and engineers that facilitates the design process by automatically generating style guides, specifications, and assets. This integration enables your team to receive updates on a Slack channel when new designs are being uploaded, resources are reorganized, and fresh messages/responses from your teammates come in. Zeplin is an application for contemporary designers and interface developers that allows them to collaborate effectively and save time. Designers can quickly convert designs into powerful specifications and guidelines, and developers can access all the resources they need in one place and generate code snippets that match the platform they are working on.
Jan 10, 2019 Currently for Zeplin’s macOS app this step takes about 2 minutes, so checking back every minute or so seems to make sense (for now). Invalid: Notarization failed due to one or multiple issues. In this case, we can download the log, which is a JSON file with details about all of the issues.
- Our macOS app is a native application built using AppKit and written entirely in Swift. Our Backend team is building the next generation of Zeplin’s API and real-time collaboration services, engineering for performance across scalability, redundancy, and reliability.
- README.md Fitty is a helper for you to use Zeplin pop out feature on Windows, MacOS, and Linux, currently support design wireframe from Zeplin and Figma How to start fitty for zeplin wireframe Login to your zeplin account on Zeplin.
- Multiple Language Backend. Apache Zeppelin interpreter concept allows any language/data-processing-backend to be plugged into Zeppelin. Currently Apache Zeppelin supports many interpreters such as Apache Spark, Python, JDBC, Markdown and Shell.
How Zeplin Simplifies the Design Specs Process
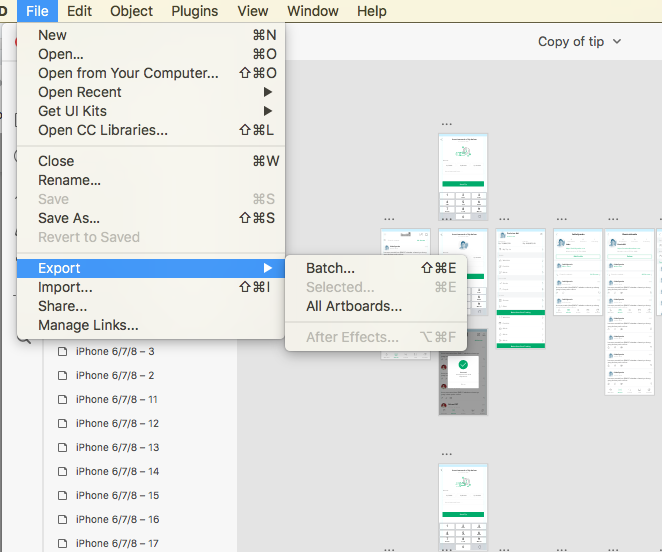
Zeplin is a supplement and web application that works exclusively with Sketch. It compiles all aspects of the selected elements into an interactive form with a specification that simplifies the exchange between design team and programmers. This is so easy to determine with Zeplin. After installing the Sketch extension, you can export any number of screens by selecting the Artboard(s) you want to export and by pressing the shortcut key (Command + E).
Then select the project to which you want to add your specifications and click Import. The Artboards are quickly added to the Zeplin web application, where you can communicate with the properties on each screen to see their specifications. The Guide Box allows you to record more colors and fonts from your screens. This is a useful way for developers to monitor the colors and fonts used in the project, and even export colors to a file such as Objective C or Swift. Zeplin also manages property exporting to PNG and PDF for different device sizes.
Unlike other specification tools, Zeplin's specifications are incredibly perfect, partly because they work with Sketch, a vector tool design designed specifically for UX and UI designers. Sketch's dependence on vector forms allows Zeplin to easily find absolute X and Y property values, as well as their colors and sizes. On the other hand, Photoshop cannot correctly measure the boundaries of an object or position by itself because it is based on layers. Multiple layers can be a challenge for Photoshop specifications.
The User Interface
The user interface is very easy to follow and quite simple. It seems Zeplin is a page application where three columns are displayed. On the left, you have drawings of a specific project, in the middle, you will see a real design, and on the right, you have details. You have a design on the screen, and whenever you want to get more details, you can click on it. Pixels, colors, margins, boundaries, sizes, gradients, just anything.
Measurements
It is not easy to prepare metric drawings without clicking on items and searching between groups and folders. The sketch allows you to hold the option and mouse around the view to see the basic level of measurement between the elements, but the overall implementation is not far perfect. Developers can observe eye observation, which is not true at all or use a third-party tool such as xScope, but no one can be absolutely sure that any designer or programmer works in the same units (pixels, em, cm, mm). This is a recipe for contradictory measures and may mean that the designer's plans are not properly translated into the final product delivered to users.

When a new project is produced in Zeplin, the designer is asked to determine the pixel density that is used in Sketch. From that moment, Zeplin calculates all the measurements between the elements in a unique and precision unit of the system that is precisely translated into the Xcode AutoLayout constraint unit. Each developer can navigate through the screens to get accurate measurements and ensure that the spacing is perfect as a pixel in the final product.
Annotations and Discussions
Designs are not static commands that will never change. Often designers model screens, talk about it with engineers and other designers, receive responses, and collaborate on an agreed solution that can also be changed at any time. Zeplin allows users to record screens directly on the screen and open discussions about specific elements, measures, or interests. The tags are obvious so you will not miss them. Discussions are recorded in the design document itself, where they belong, not in the history of the Stock, by e-mail or verbal conversations. At any time, users can get back to work with various functions and discussions about how the versions are changing.
Styleguide
Zeppelin Macos Wallpaper
One of the most powerful and most significant features of Zeplin that many people use is a stylish guide. Zeplin's Styleguide is a way to collect all the colors and fonts used in a project in one place. Colors can be added to the color palette, where HEX/RGB values are named and displayed. Fonts can be added to the font book in which they are named and show their font-family, size, weight, color, alignment, and row spacing.
Hey there!
We’re a small team from Istanbul and San Francisco, scratching our own itch. Thousands of product teams from all around the world use Zeplin to bring their ideas into life.
How did we get here? Stay awhile and listen.
talk to userstalk to users |
talk to userstalk to users |
talk to userstalk to users |
talk to userstalk to users |
talk to userstalk to users |
talk to userstalk to users |
Including top product teams like Dropbox, Airbnb, Pinterest… talk to userstalk to userstalk to userstalk to users |
…and the crew behind it all:
Didem Yeni
Support Engineer
Muhammet Alay
Software Engineer, Windows
Ismail Ceylan
Zeplin Microsoft Teams
Co-founder, Software Engineer, Backend
Zeppelin Mac
Yiğitcan Yurtsever
Software Engineer, macOS
Fatih Ok
Support Engineer
Mert Kahyaoğlu
Zeplin Mac
Software Engineer, Webapp
Pelin Kenez
Co-founder, Product Designer, CEO
Zeplin Mac App
We’re having fun working on a delightful product, get on board.
View open positions