Want to design your WooCommerce store with a visual, drag-and-drop interface? To do that, you need a WooCommerce page builder plugin.
Online stores are, generally speaking, more complex than regular websites, which is why not all page builder plugins support WooCommerce. However, there are a few page builders that do come with built-in features for working with WooCommerce.
WC Builder - WooCommerce Page Builder for WP Bakery WC Builder Pro allows you to build Shop, Product Details, Cart, Checkout, My Account and Thank You page without even touching a single line of code! WooCommerce Page Builder is a dream come true for innovative creative digital publishers who want to add custom slideshows, video and other engaging multimedia to enhance the online shopping experience,WooCommerce Page Builder For Elementor. If you make websites professionally, this is a must have add-on.

In this article, we’re going to compare three popular WooCommerce page builders and show you how they help you build your store. Let’s get right to it!
The WooCommerce Builder includes access to pre-designed product page templates. These templates can easily be customized with your brand colors and other branding elements. Additionally, it includes a wide range of WooCommerce widgets you can use to create product pages and build your own templates from scratch. What to look for in a WooCommerce page builder Most popular WordPress page builders function in very similar ways. They provide visual editor components, drag-and-drop functionality, and ready-to-go modules. For this comparison, however, compatibility with WooCommerce is a must.
What to look for in a WooCommerce page builder
Most popular WordPress page builders function in very similar ways. They provide visual editor components, drag-and-drop functionality, and ready-to-go modules. For this comparison, however, compatibility with WooCommerce is a must.
A truly WooCommerce-compatible page builder will help you create custom templates for your products and other shop pages. This is especially helpful if your merchandise doesn’t fit neatly into the default WooCommerce product page structure.
Customize Woocommerce Shop Page Layout
WooCommerce page builders can also enable you to apply conditional rules to your templates. You could then use different page structures for different product categories, for example.
Additionally, page builders that provide specific modules or elements for WooCommerce are ideal for a smooth editing process. For instance, an Add to Cart module is superior to a standard button element you would have to customize to enable shoppers to use it to purchase items.
In the next section, we’re going to introduce you to three plugins that can help you create product templates and decide which parts of your shop to use them in. They’ll enable you to set up unique templates for your product archive and single product pages, plus more.
Three top WooCommerce page builders compared
The three tools we’re going to explore below are some of the most popular page builders in the WordPress ecosystem. Although none of them are dedicated WooCommerce page builders, they all offer dedicated WooCommerce modules and the ability to design WooCommerce single and product archive templates.
Let’s check out what each has to offer.
1. Divi Builder
Divi Builder is a complex page builder that provides a wide range of features. It comes with both back and front end editors and lets you use pre-built modules to create your pages.
Right out of the box, the Divi Builder provides a selection of WooCommerce-specific modules. Some of them include:
- Product sections
- Product galleries
- Add to cart buttons
- Product ratings
- Product prices
The Divi Builder even includes an Upsell module so you can easily implement key marketing strategies. Here’s a quick look at some of its WooCommerce elements:

You can either use the Divi Builder to create new product templates or transform existing ones and enhance them with the builder. In the latter case, page elements are converted into corresponding modules, which you can then edit:
Ultimately, the Divi Builder’s primary strength as an eCommerce page builder is that it comes with WooCommerce options built in. There’s no need to spring for costly add-ons to access this functionality.
Finally, the Divi Builder enables you to save templates to a library and set them as the default for specific types of pages. For example, you can design multiple product page templates and assign them to specific categories:
There are a lot of perks to using the Divi Builder, but it’s also one of the most expensive page builders available for a single site. A one-year license will cost you $89, although that price includes several other themes and plugins, as well as use on unlimited sites.
Additionally, the Divi Builder itself works best with the Divi theme. This is something to keep in mind if you don’t want to switch to a new theme.
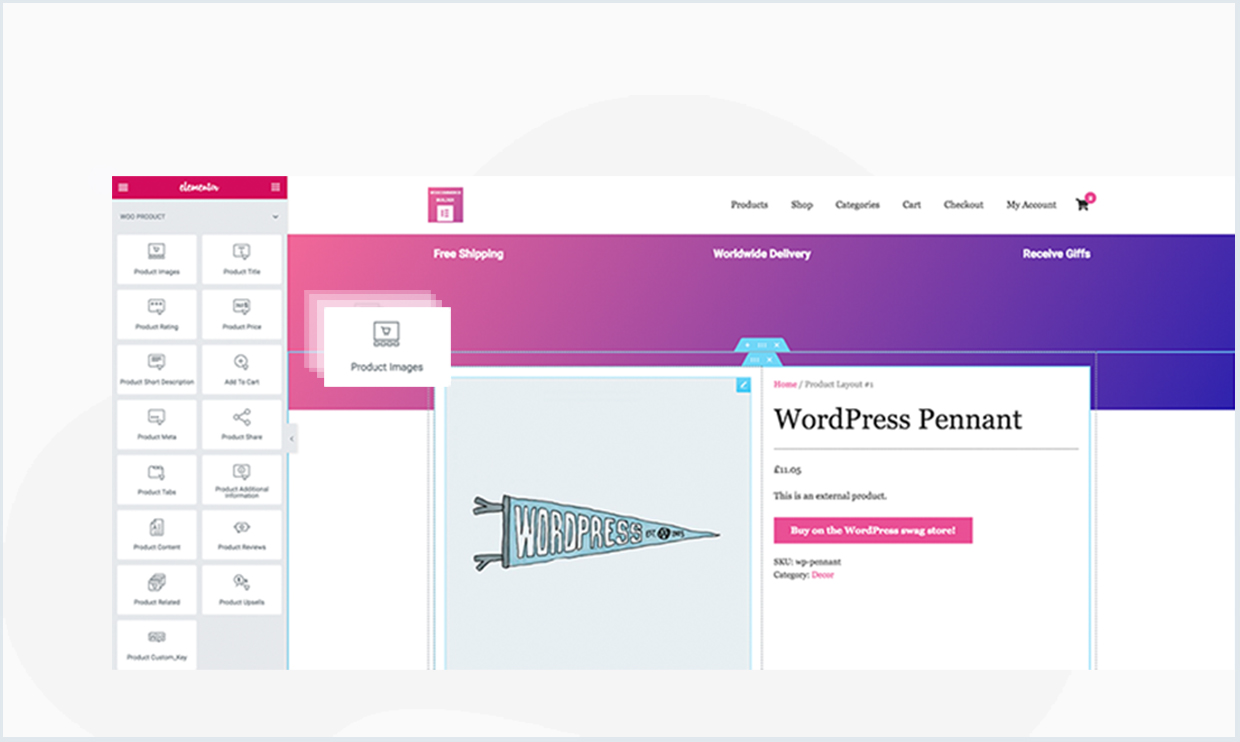
2. Elementor Pro
Elementor is quite possibly the most popular WordPress page builder you can use. It comes in both free and premium versions. However, its WooCommerce functionality is limited to the Pro version.
With Elementor, you can build new product pages using a selection of ready-to-go templates, or design your own layouts using a ‘widget’ system. It delivers many WooCommerce elements similar to the Divi Builder’s, including product metadata, breadcrumbs, Add to Cart buttons, and more:
Just as with Divi, you can edit elements on the fly by modifying a broad range of settings that vary from module to module:
Both page builders are pretty balanced when it comes to the range of options they provide for working with WooCommerce.
Elementor Pro also provides access to template functionality. Using templates, you can design unique product and shop layouts and set conditions to let the plugin know where to implement them:
In our experience, Elementor works well with most themes, including our own WooCommerce-compatible Neve theme. It’s a bit more flexible than the Divi Builder in this regard, which may make it the superior option for users who are attached to their current themes.
Although the Divi Builder interface is more user-friendly and sleek, Elementor is still easy to pick up. Plus, you can purchase a single-site license for just $49 per year, which is almost half the cost of Divi.
Read our full Elementor review 👈
3. Beaver Builder
Like Elementor, Beaver Builder comes in both free and premium options. However, if you want to access its WooCommerce settings, you’ll need the premium version, as well as potentially another premium extension.
Beaver Builder’s WooCommerce modules are somewhat more limited than Elementor’s and the Divi Builder’s. They include key eCommerce page sections and an Add to Cart button, but you won’t find product metadata or breadcrumbs here:
Beaver Builder enables you to customize your product pages and add new WooCommerce sections using a visual editor. The interface and user experience (UX) are somewhat similar to Elementor’s:
However, if you want to create and set page templates for your products and shop, you’ll need the separate, but official, Beaver Themer add-on. This tool is fairly expensive, which makes it hard to recommend over our two previous picks.

You can also consider the third-party WooPack for Beaver Builder extension, which adds some more flexibility for WooCommerce stores.
To gain access to Beaver Builder’s premium features, you’ll need to pay a license that costs $99 for your first year. Shane macgowan discography. That’s double the price of Elementor Pro and $10 per year more than Divi, for less extensive WooCommerce functionality.
Beaver Themer is another $147 for your first year. However, there’s a renewal discount of 40% for all Beaver Builder products.
Read our full Beaver Builder review 👈
Conclusion
WooCommerce page builders enable you to create beautiful online stores without touching a line of code. You’ll be able to include WooCommerce content in your one-off designs, while also designing custom templates for your product archive and single product pages.
As far as which WooCommerce page builder is best, both Divi Builder and Elementor Pro provide extensive eCommerce modules and user-friendly interfaces. However, Elementor is significantly cheaper if you’re just planning to use it on a single store, which makes it an easy recommendation.
If you still haven’t set up your WooCommerce store yet, check out our full tutorial to get started. We’ve also collected some other useful WooCommerce plugins that can help you create a better store.
Do you have any questions about choosing a WooCommerce page builder? Let’s go over them in the comments section below!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.

* This post contains affiliate links, which means that if you click on one of the product links and then purchase the product, we’ll receive a commission. No worries though, you’ll still pay the standard amount so there’s no cost on your part.
Many of our themes include a “Business” template that allows you to create a traditionally laid out landing page giving visitors and overview of your business. This is a good starting point however sometimes you might want some more flexibility to create truly unique layouts.
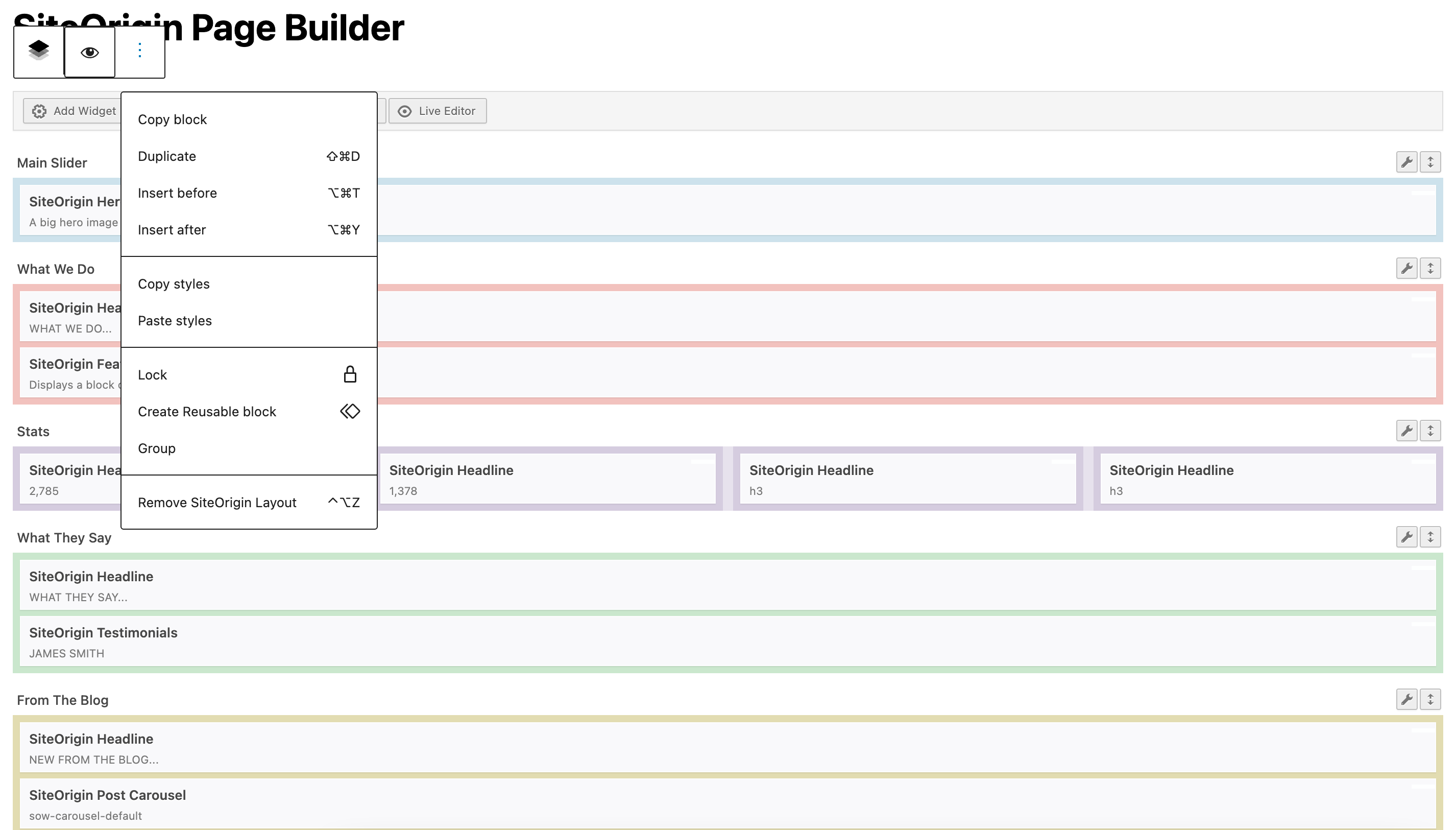
Enter SiteOrigins Page Builder.
SiteOrigin’s Page Builder is a fantastic plugin which allows you to create complex page layouts and pull in content via widgets. It’s well worth watching the video on their plugin listing page to get an idea of the functionality this plugin provides.
In this article, we’re going to use this plugin (along with some of our own) and Canvas (although you can use any theme) to create a custom homepage displaying features, testimonials, products, projects and a recent post.
Install the plugins ↑ Back to top
We’ll be utilising features of the following plugins:
Only the Page Builder is necessary, but we’ll be using the others to add different elements to the page. For brevity, I’m going to assume that if you’re using these plugins then you’ve already added some content to them (products etc).
Create the page and display some products ↑ Back to top
For the first section on this page, we’re going to display a featured ‘hero’ product and the 4 most recent products alongside it. Step one is to create the page itself and set it to use the full-width layout.
To add the products, we’ll be using WooCommerce shortcodes and text widgets placed in regions created by the page builder.
Add a widget row ↑ Back to top
Click the add row button and choose 2 columns to create a row containing 2 equal width columns:
Elementor Woocommerce
Next, click Add Widget, search for “text” and click it to open the text widget dialog box. Leave the title blank and in the content box add the WooCommerce shortcode: [featured_products per_page=”1″ columns=”1″]. Click Done to add the widget.
Next, add another text widget and use the shortcode: [recent_products per_page=”4″ columns=”2″]. This will add a second widget to the first of the 2 columns we created in our row. Simply drag the second widget into the second column to arrange the products.
Save the page and then preview it. You should see something like this:
At this stage, you might want to play with the number of products displayed and/or the column widths to get the layout just right. To line everything up nicely I’ve tweaked the first column to be 55% wide, making the second 45% by dragging the column separator in the page builder. This is the result:
Testimonials ↑ Back to top
Now that we’ve got some products up on our homepage, let’s display a customer testimonial so that everyone knows how great our customer service is!
Let’s add another row, this time with just a single column. Afterwards, click Add Widget again and search for “Testimonials”. Click the testimonials widget and configure it to display a single testimonial, picking a specific post ID if that’s your preference.
Click Done to add the widget. Again, this will be added to column 1 of row 1, so just drag it down to the new row we just created then save the page. The testimonial will now appear beneath your products and look something like this:
Display features ↑ Back to top
Beneath the testimonial, we’ll display some features. Create another row with 1 column, click Add Widget and search for “Features” and click it. We’re going to display a row of 4 features by specifying the widget options like so:
This will produce a row of 4 features beneath the testimonial and look something like this:
(Please note that in this demonstration I’m using the Icons for Features plugin to display icons for the features).
Display projects and posts ↑ Back to top
Finally, let’s display some projects and some recent posts. Add another row, this time with 2 columns. Click Add Widget and add another text widget. We’ll use this text widget to display projects by adding the shortcode [projects limit=”2″ columns=”2″]. Click Done then drag the widget to the appropriate column.
Click Add Widget again and search for “Post Loop”. This widget is included in Page Builder and as the name suggests will allow you to display a loop of recent posts. There are several options for this widget, for now, we’ll just display the most recent post using the loop.php template file.
Woocommerce Page Builder For Elementor
Drag and drop the widgets accordingly then beneath your features you should see recent projects and a blog post like so:
Putting it all together ↑ Back to top
All together your page should now look something like this:
Hopefully, this demonstration gives you an idea of what’s possible by simply using the Page Builder plugin, some shortcodes and widgets. This is, of course, a fairly basic example. By adding a little custom CSS, tweaking the layout, introducing a slider, adding more columns etc you can create a truly unique page layout with a variety of content, right from the dashboard.
Enjoy!

