- Affinity Xd Software
- Affinity Xd Download
- Affinity Designer Latest Version
- Affinity Definition
- Affinity Define
- Affinity Designer
We create Lunacy, the Sketch alternative for Windows.
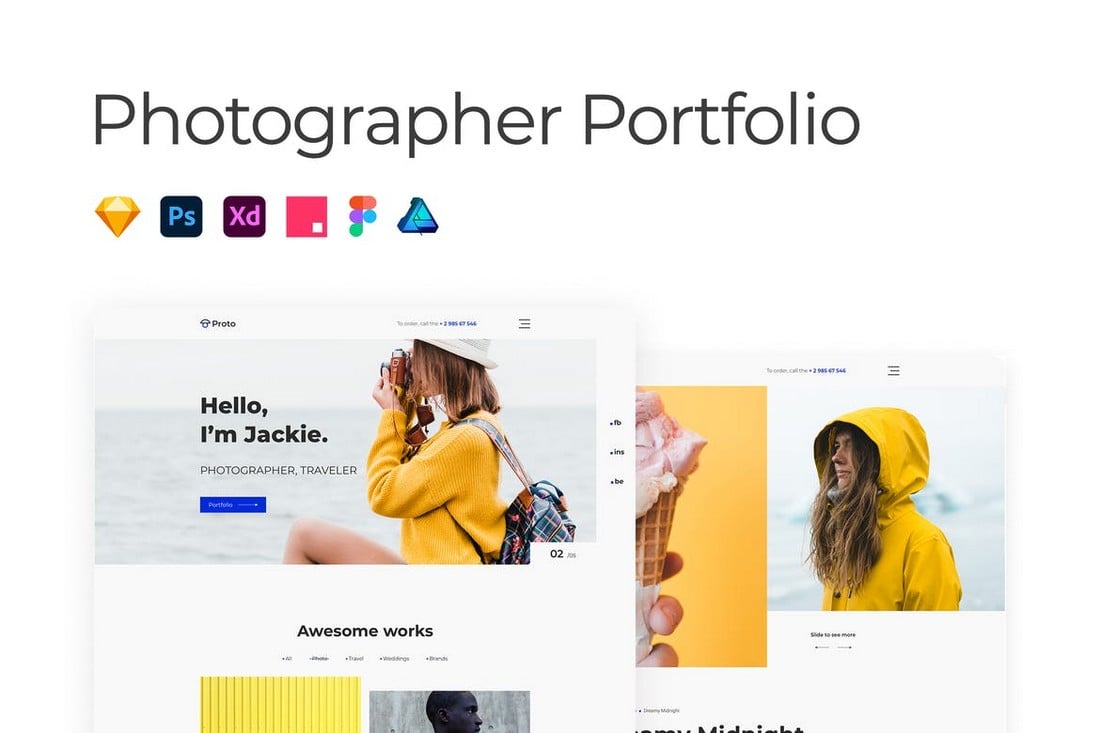
Affinity Photo is a dedicated image editing application boasting a wealth of highly refined tools for image readjustment and enhancement. Affinity Designer and Photo are both available for a one-off fee of £48.99 each, which represents a more cost-effective solution to Adobe’s subscription-based plans. In simple, the first one is a background blur and the second is an object blur but this is same for acrylic and gaussian blur in Affinity. Background blur is available but in the brush tool. Adobe XD has one click to switch between background blur to object blur. Is there way to make the first effect in Affinity? SaaS Website Template for Affinity Designer. If you’re working on a website design. Fur Affinity For all things fluff, scaled, and feathered! I have no ideas of what to draw xd, i'm tired of drawing minecraft skins. If the fox drawing is a minecraft skin that I found Browse. 20 Affinity Designer Brushes, Templates, and Illustrations Let's begin with a collection of 20 awesome brushes, illustrations, icons, and templates that have full, native Affinity Designer compatibility, and don't rely on attempting to convert file formats meant for other software.
One of our most popular feature requests is the support of the XD files.
I like the Idea
I think it would be wonderful.


It’s tempting, to create a universal tool that reads all the formats.

We can adopt some cool tagline. “Borderless design” or something.
Support for the democracy. Since we launched our feature request section, we have to listen to our users.
I Have to Decline
Also, after careful thinking, I’ve found several reasons not to do it.
Reason #1. Interoperability
I also know that each tool brings its limitations. Fsx rex 5.
We can feel it with Sketch already. It’s hard (almost impossible) to support anything that we can’t store in the Sketch file (such as Figma’s vector networks).
And it’s gonna be a hard task balancing the features of such advanced tools as XD and Photoshop. The latter is especially notorious for 10 ways to do exactly the same.
Reason #2. Market Share
Sketch is 90% of the UX design (citation needed, as Wikipedia likes to say). It’s the industry standard.
XD, Figma, Affinity, Framer, and dozens of other tools share the rest 10%. They are pouring tens of millions of dollars trying to cut the share from Sketch.
Reason #3. Future
Sketch is a small team that is proven to stay. For a small team, they have excellent traction.
What would be a success for a small team, is a failure for a huge public company. Adobe needs much more traction to prove a project successful.
Adobe has a record of killing seemingly successful products. I still remember ImageReady; Adobe killed it. I remember Fireworks; Adobe kills it. Will XD survive?
Reason #4. Market Gap
XD and Photoshop Already Have the Windows Versions.
There’s a market gap with Sketch. There’s none for the Adobe products.
Reason #5. Focus
Our focus is to make the best components aka symbols in the market. Icons8 has a record of combining the ready-made design assets and code. Think of Icons8 for Desktop, for Web, or Moose Photos (spoiler: All three are awaiting the big updates this summer, be it wholly new interface or AI-powered face editing).
We’d like to bring our AI and predictive analytics features to Lunacy. That’s a large task in progress.
Reason #6. Passion
It’s irrational, but we’re passionate about Sketch. I remember when I started using Sketch after Photoshop — suddenly, everything I created looked beautiful. Suddenly, I was sick of my Photoshop designs.
Lunacy is a Sketch alternative for Windows users. Saying this, I beg your pardon. Please let me know to decline this request.
About the author: Ivan Braun, UX designer, founder of Icons8
Try tools for creators by the Icons8 team:
Affinity Designer is a vector or raster app. It’s a competitor to Adobe’s Illustrator and allows you to design various elements for print or digital publication.
It’s part of the Affinity package of design tools made by Serif. Use it to do anything from making a business card to mock up an app. Affinity Designer is made for Mac iOS, Windows, and the iPad.
Here, we’ve collected some of the best for everyone from beginners to more seasoned pros, a mix of video and written tutorials. It’s a great place to start for upskilling with your first steps in Affinity Designer!
Affinity Designer UI Overview
If you are new to Affinity Designer or just want an overview of the tool and what it looks like before making a purchase, this UI overview is the place to start. The video lasts less than 5 minutes and walks through the user interface, highlighting a few key elements of the software.
Affinity Designer: The File Menu
Affinity Xd Software
Another beginner tutorial, this video takes you through the file menu and looks at each option and how to use it. Rory Townsend, who made the video, also has similar video tutorials with each of the other menu options to help you really get a good hold on all the things you can do with Affinity Designer and where each individual tool or option is located in the menu.
Affinity Designer: 10 Basics
This is the ultimate getting started video guide for Affinity Designer, with all the basics in one video. You’ll learn how to get started with a new document, use premade and custom shapes, work with colors, see how layers work, combine shapes, work with vectors and the vector brush and pen tools, add text to a file, and save and export. It’s all in an easy to follow video and you can get all this information in less than 20 minutes. Plus, the video host Jesse Showalter, has plenty of energy so this tutorial anything but boring.
Affinity Xd Download
Affinity Designer Basic Logo Design
Affinity Designer is a tool that allows you to work with vector or raster images. That means you can create logos that can be scaled for any use with the software. In this tutorial, you walk through all the steps to create a simple vector logo using tools in Affinity Designer.
How to Create a Flat Vector Illustration in Affinity Designer
Because of vector functionality, Affinity Designer can also be used to create illustrations. This tutorial takes you through the steps to create a flat illustration, such as the example above, that you can apply to full-scale illustrations, logo, or icon design. The tutorial includes step-by-step instructions and plenty of screenshots that you can use to follow along on your own.
Using the Layers Panel

Using layers and groups is a powerful function that can help keep files organized and a lot easier to manage. Using them in Affinity Designer is fairly easy. Learn everything you need to know about layers and groups in this short video from the makers of the software.
How to Create an Icon in Affinity Designer

Icon design is something almost everyone comes across at some point. Affinity Designer is the perfect tool for creating all manner of icons. This tutorial takes you through the process step-by-step, and even includes some bonus information such as how to choose the right size when designing an icon and how to use various tools. Every step includes screenshots to make understanding easy.
Symbols in Affinity Designer
Using symbols as linked objects allow you to edit one element and it impacts everything in the design. (This is an awesome feature.) This tutorial shows you how to use symbols as intelligent linked objects for great global editing capability. (Learn this pro trick in less than 5 minutes!)
Using Text Effects
Text manipulations can be somewhat controversial. Purists say you should never mess with a typeface, but sometimes you have to use certain effects to make it work for your project. This Affinity Design tutorial shows you how to do just that. You’ll get an introduction to text effect manipulations in this easy to follow video.
How to Create Patterns in Affinity Designer
Patterns have a lot of practical use from website backgrounds to the main artwork for a poster or brochure. From subtle repeating shapes to something a little bolder, there are a few different ways to create a pattern in Affinity Designer. This tutorial explores three options. Note there are a lot of steps here, but the instructions and screenshots are easy to follow. Don’t let the depth of the lesson intimidate you.
Affinity Designer for iPad
The recording of a live session provides an overview of everything you need to use Affinity Designer effectively on an iPad. You’ll get an overview of tools and the software as well as creating specific things (a playing card, book cover, and poster) using tablet-based tools. The tutorial lasts over an hour and is comprehensive.
Pen Tool Masking in Affinity Designer
Use the Pen tool in Affinity Designer to create a dynamic mask of a selection of an image and apply modifications. This is a cool feature that can take some time to learn and this tutorial gives you a jumpstart.
Shapes Around a Curved Line in Affinity Designer
In less than 5 minutes, you can apply shapes to a curved line. You’ll learn how to create a brush from a shape and use that to apply to any shape or size of curved line. The tutorial explains this function clearly and shows how to apply this highly functional feature.
Advanced Color Features in Affinity Designer
You can create, save, and store colors and fills in Affinity Designer. This is great for palettes that will be reused so you don’t have to manually renter color mixes every time. Using these advanced color features is easy to learn if you know the tricks offered in this video tutorial.
Everything You Need to Know About Affinity Designer Brushes
Affinity Designer Latest Version
Brushes can help speed workflows and allow you to create custom stroke styles. This tutorial shows you how to use the tool including basics of the brushes panel, how to set up vector or raster brushes, how to create your own brushes, how to install brush packs, and how to use brushes from Photoshop or Illustrator.
Affinity Definition
Affinity Designer Point Transform Tool
Use the point transform tool to change the look of a geometric shape in Affinity Designer. This tool lets you change shapes and alters the look of objects.
Advanced Axonometric Grid Setup
Affinity Define
Atelier web remote commander download. An axonometric grid shows a three-dimensional object at a skewed angle so you can see multiple sides in the illustration. Affinity Designer allows you to set up an axonometric grid for projects. This tutorial takes you through creating the custom setup.
Affinity Designer Templates
Affinity Designer
We're covering the basics of Affinity Designer, helpful tutorials, comparisons with other apps, and the best templates and assets to use.
